Thank you for reading my blog posts, I am no longer publishing new content on this platform. You can find my latest content on either mainawycliffe.dev or All Things Typescript Newsletter (✉️)

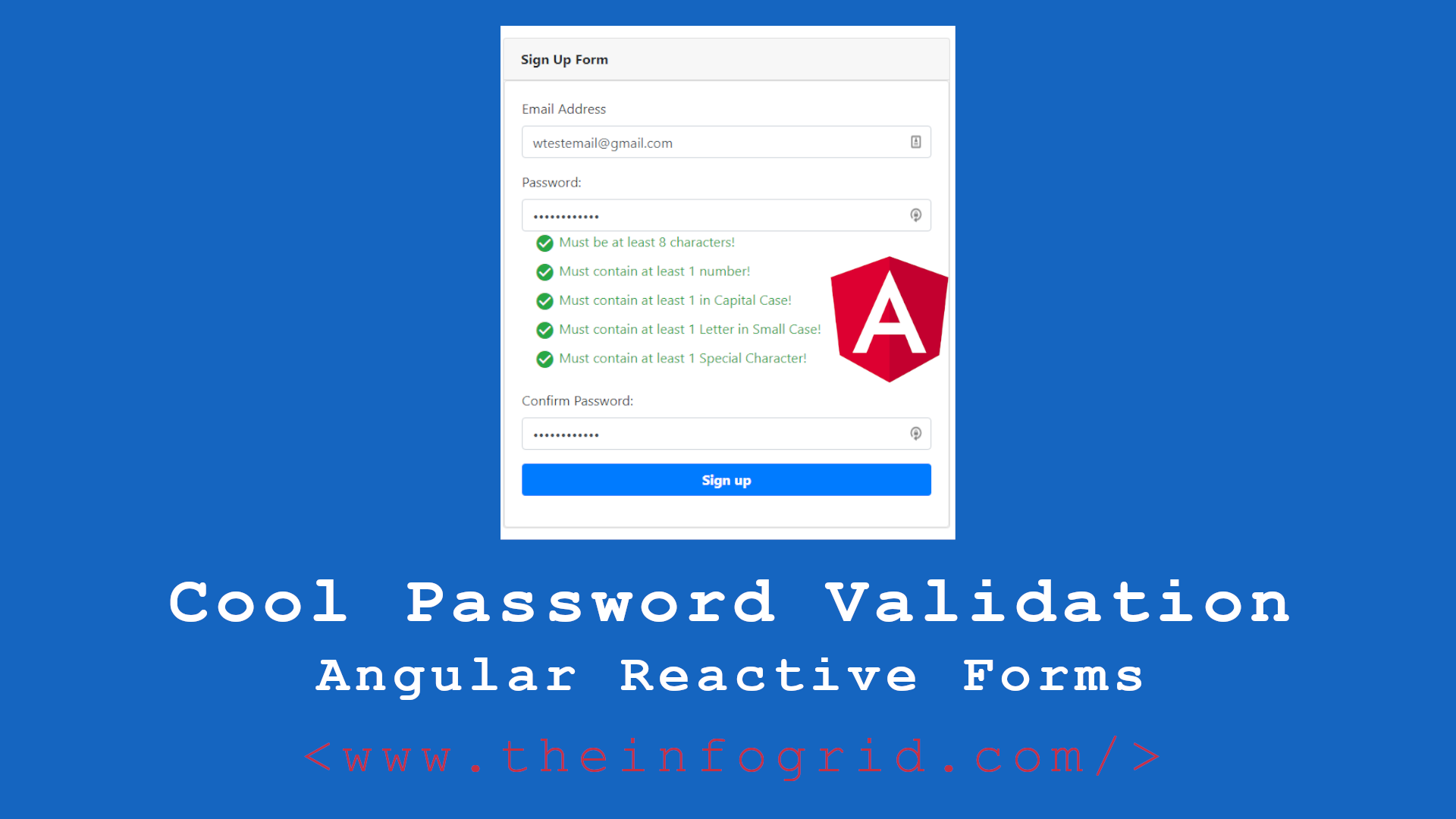
Cool Password Validation – Angular Reactive Forms
In this post, we are going to be creating a simple signup form, with email, password and confirm password controls. We will then validate the data to ensure it fulfills our requirement before a user can submit the form. We are going to enforce the …
Read More
Angular 7 Spotlight – News and Updates
We are about a month or less for the official release of Angular 7. Today, we are going to take a closer look at what to expect in Angular 7, Angular Material and how you can try out the new version of Angular. So, without further ado.
Angular 7 and …
Read More
Logging HTTP Response Times in Angular
Most API and Backend Services have a metric service to measure to measure request response times. The one downside of this is, it doesn’t consider network latency, or how the device capability is affecting the performance of your web app. This is …
Read More
ngFor – Working with Large Lists in Angular
ngFor is directive that iterates through a list of data and instantiates a template for each item in the list. It does an amazing job when dealing with small list. The issue with ngFor is that it loads everything on DOM, which is slow – possibly …
Read More
Service Worker – Optimizing the Performance of an Angular App
Basically, a service worker intercepts all outgoing http requests sent by your application on the browser. You can choose which request to respond to by using a set of rules (policies) to guide the service worker on how to handle different requests. …
Read More
Angular CdkTable – Working with Tables like A Pro – Part 1
Angular Component Development Kit (CDK) is a set of un-opinionated developers’ tools to add common interaction behavior to your angular UI with minimal effort. It mainly offers some of the tools found in Angular 2 Material, but with the freedom to …
Read More
Working with Angular CLI Budgets in Angular 6
In this post, I am going to cover Angular CLI Budgets in details. So, what are CLI Budgets? CLI Budgets is a way of way of ensuring that your angular final build bundles do not deviate by much from the expected sizes. For instance, if you expected …
Read More
Must Have Tools for Angular Developers 2018
In web development or any job in general, tools are very vital for you to do your job right. Tools help improve productivity, reduce mistakes and provide useful and rich insight towards your code. Angular is build around excellent tools such as …
Read More
Angular Hidden Treasures – Features you might know About
In this post, we are going to look at four important features in angular that can help you during your app development life cycle. These features are there but are mainly not openly advertised unless you go out looking for them. This is not because …
Read More
How to Handle Errors Globally in Angular
By default, when errors occur in Angular during runtime, they are written to the browser console. This is great during development and testing but not great when running on production. This is one environment where you have no access to. And the …
Read More
Enabling Hot Module Replacement (HMR) in Angular 6
Hot Module Replacement (HMR) is a key webpack feature that is not enable by default in Angular. It allows for modules to be replaced without need for a full browser refresh. This allows you to retain much of the application state, usually lost when …
Read More
Building Docker Images for Deploying Angular Apps
In this post, we are going to look at how to deploy an angular app using docker. Docker containers can be used to simplify the process of developing, testing and deploying your app into different environments. With docker containers, you can be …
Read More