Thank you for reading my blog posts, I am no longer publishing new content on this platform. You can find my latest content on either mainawycliffe.dev or All Things Typescript Newsletter (✉️)

How to Integrate Smart Tables With Angular
The following post surely catches a bit surface of the major revamp which has been promised by AngularJS since its inception. With such technologies growing, the best is always yet to come! A lot seems to have changed under the hood in regards to …
Read More
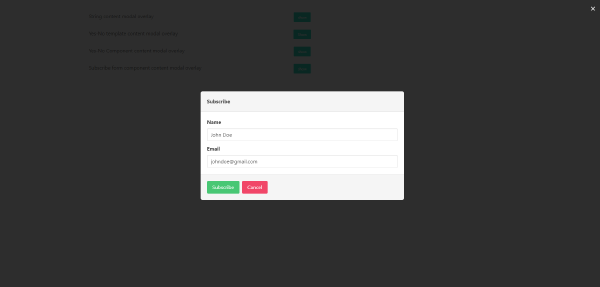
How to build a reusable Modal Overlay/Dialog Using Angular CDK
Today, I am going to show you how to create a reusable modal overlay/dialog using Angular CDK Overlay that can be reused inside our Angular project multiple times with ease. We are going to try and match the behavior and the functionality of Angular …
Read More
Lazy Loading Modules & Preloading Strategy in Angular 8
In this lesson, we are going to cover:
Lazy Loading of Feature Modules And Creating Preloading Strategy for Lazy-Loaded Modules Prerequisite Install Angular CLI and Create a new Angular Application Lazy Loading Feature Modules To use lazy …
Read More
Resetting Firebase Auth Passwords in Angular (Email Based Accounts)
In this post, we are going to cover the following:
In Firebase Auth, we will customize:
Password Reset Email Content/Message Add a Custom Domain for use by email address And Password Reset/Email Verification URL In Angular:
Send Password Reset …
Read More
How to Setup Firebase for Angular
This is step by step guide about setting up Firebase for your Angular App. This includes using Firebase services from Inside Angular and deploying to Firebase Hosting - optional.
Read More
How to Set Up Angular CLI for Beginners
This a step by step guide of setting up Angular CLI. Angular CLI is a first-party CLI tool that helps developers to create, build and deploy applications among other things. It makes the process of building Angular apps easier by handling the most …
Read More
How to Add Async Validators to an Angular Reactive Form
Occasionally, you may want to validate form input against data that is available asynchronous source i.e. a HTTP backend. For instance, checking if a username or email address exists before form submission. In Angular, you achieve this using Async …
Read More
Customizing Angular App Behavior per Build Environment
If you have used angular for even a brief period, you probably have come across the environment configuration files. By default, they are two of them – one for production and another for development. They allow you to specify configs or settings that …
Read More
Working With Assets and Global Styles and Scripts in Angular
In this post, we are going to take a closer look at how we to work with assets (web assets) and global styles and scripts on our angular project. The three (Assets, Styles and Scripts) cover all the resources you might need for your Angular app. We …
Read More