Thank you for reading my blog posts, I am no longer publishing new content on this platform. You can find my latest content on either mainawycliffe.dev or All Things Typescript Newsletter (✉️)

How to Integrate Smart Tables With Angular
The following post surely catches a bit surface of the major revamp which has been promised by AngularJS since its inception. With such technologies growing, the best is always yet to come! A lot seems to have changed under the hood in regards to …
Read More
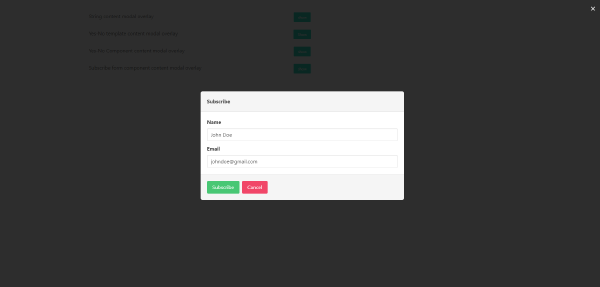
How to build a reusable Modal Overlay/Dialog Using Angular CDK
Today, I am going to show you how to create a reusable modal overlay/dialog using Angular CDK Overlay that can be reused inside our Angular project multiple times with ease. We are going to try and match the behavior and the functionality of Angular …
Read More
Lazy Loading Modules & Preloading Strategy in Angular 8
In this lesson, we are going to cover:
Lazy Loading of Feature Modules And Creating Preloading Strategy for Lazy-Loaded Modules Prerequisite Install Angular CLI and Create a new Angular Application Lazy Loading Feature Modules To use lazy …
Read More
Resetting Firebase Auth Passwords in Angular (Email Based Accounts)
In this post, we are going to cover the following:
In Firebase Auth, we will customize:
Password Reset Email Content/Message Add a Custom Domain for use by email address And Password Reset/Email Verification URL In Angular:
Send Password Reset …
Read More
How to Add Async Validators to an Angular Reactive Form
Occasionally, you may want to validate form input against data that is available asynchronous source i.e. a HTTP backend. For instance, checking if a username or email address exists before form submission. In Angular, you achieve this using Async …
Read More
Customizing Angular App Behavior per Build Environment
If you have used angular for even a brief period, you probably have come across the environment configuration files. By default, they are two of them – one for production and another for development. They allow you to specify configs or settings that …
Read More
Working With Assets and Global Styles and Scripts in Angular
In this post, we are going to take a closer look at how we to work with assets (web assets) and global styles and scripts on our angular project. The three (Assets, Styles and Scripts) cover all the resources you might need for your Angular app. We …
Read More
Separating Dev and Prod Environment on Firebase
It is common for developers to setup multiple environments for our application. This usually include a development/staging and production environment. This gives us the freedom to experiment with our development/staging environment, without messing …
Read More
Changing Angular Material Form Field Appearance
Material design has been with us for the last few years. The material guidelines spec sheet, found here, has evolved since the original design, on release. This can be seen in various Google products, as they continue updating their products …
Read More
Using OS Environment Variables in Angular (with Docker)
Angular has its way of handling different target environments, through angular environments files – which you can learn more about here. The issue with this approach is that it requires you to commit keys and configuration to your version control. …
Read More
Creating a Filter Method for Angular Async Pipe
In a previous post earlier this week, we looked at how we can handle errors when using Angular Async Pipe. In this post, we are going to build a simple filter method for Angular Async Pipe.
We are going to use a custom pipe to filter results, then …
Read More
Angular Async Pipe – How to Handle Errors
In this post, I am going to show you a very simple yet effective way of handling errors when using Async Pipe in Angular. If you are new to async pipe, it basically allows you to subscribe to observables and promises right inside your templates. …
Read More