In web development or any job in general, tools are very vital for you to do your job right. Tools help improve productivity, reduce mistakes and provide useful and rich insight towards your code. Angular is build around excellent tools such as Angular CLI. You can improve your experience by adding a few more tools to your tool box. Here are six tools for you to consider:
Angular Console
You can think of Angular Console as a Graphical User Interface for Angular CLI. It provides the power of Angular CLI but with a nice user interface to interact with. When you open an angular cli workspace, Angular console will show you all apps and libraries within the workspace. It provides a nice visual interface to do almost everything Angular CLI can do. In fact, from what I can tell, it provides an abstraction of Angular CLI, running those commands for you in the background. “Whether or not you are brand new to the Angular ecosystem or a seasoned pro, a command-line novice or a power-user, Angular Console will add a lot of value to your workflow.
With a single click of a button, you can accomplish various tasks around your app such as building, serving, generating etc. It even provides a link to your default text editor if you wish to work on your project.
For more information about Angular Console, visit the official website here.
Compodoc
Would you like to generate a static documentation of your application? That’s exactly what Compodoc does. The idea here is that it generates a clear and rich in information documentation of your angular application, with the goal of helping other developers – like team members – understand the features of your application/library better.
Other developers can then navigate through your application, with access to how different modules, components, services relate to each other and work.

It has full support for Angular CLI out of the box – no configuration needed. And it also supports JSDoc Light for providing more information inside your code. Other features include: Documentation Coverage Reports – Reports on how much of your code is documented.
And it has a clean and easy to use interface which provides excellent user experience. With support for themes, automatic table of contents and search for going through the documentation. To get started with compodoc, install it globally using your favorite package manager:
$ yarn global add @compodoc/compodoc
$ npm install -g @compodoc/compodoc
And then define a script task in your package.json:
"scripts": {
// ...
"compodoc": "./node_modules/.bin/compodoc -p src/tsconfig.app.json"
},
And then run it:
$ npm run compodoc
You can learn more about compodoc here and it’s usage here.
Webpack Bundle Analyzer
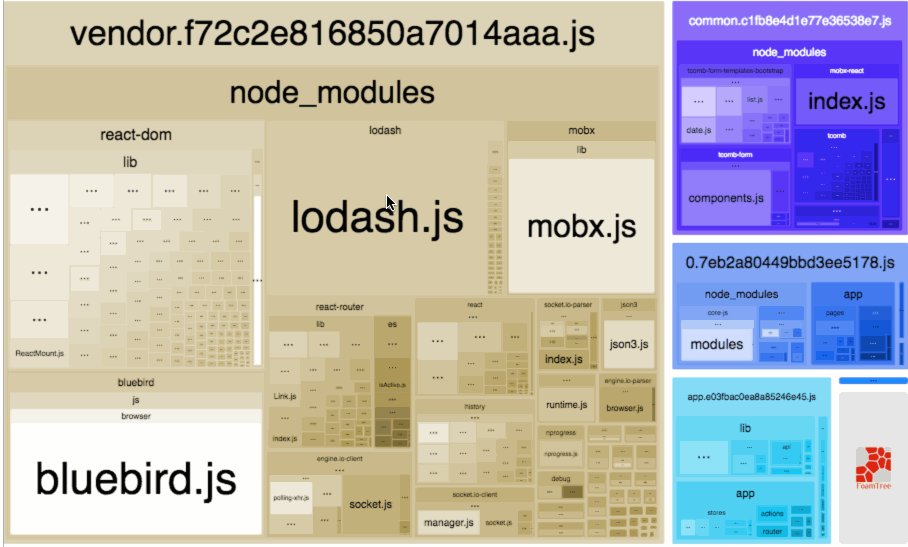
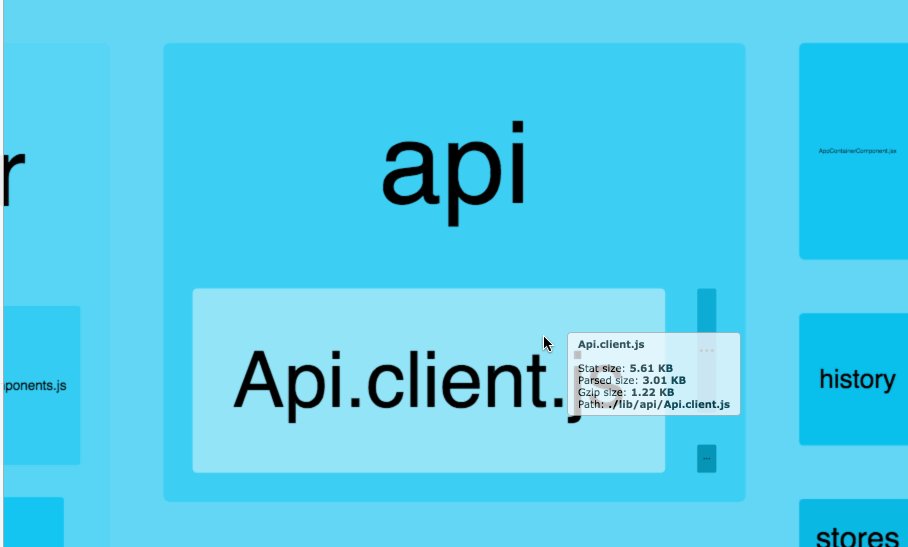
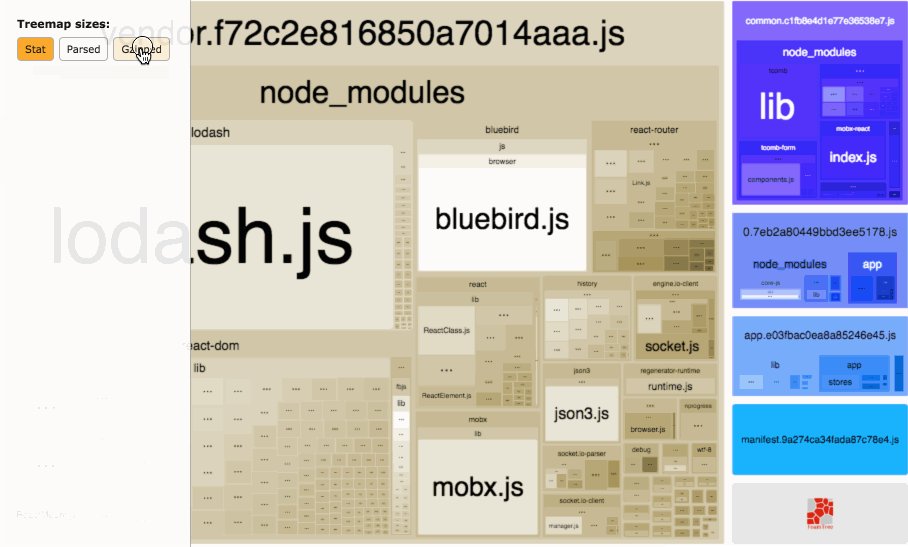
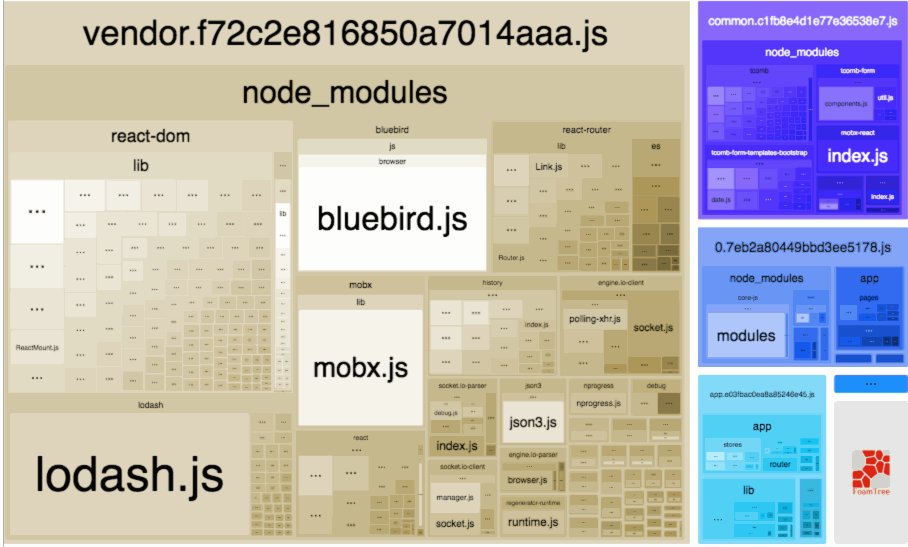
If you would like to know what your final build of Angular is made of, then this is the go to tool. It helps you visualize your projects webpack output files with a nice interactive zoomable tree map. With Webpack bundle analyzer, you can simply walk around your final angular build, with access to your code and third-party libraries you have used.
This is particularly useful if you want to understand why your app is so huge. Or if you basically want more insight into the building blocks of your application. Helping you to discover which third-party libraries made it to the final build. With this information, you can decide to remove and optimize your application ensuring it meets your expectation.
It enables you to see the sizes of your application before minification, after minification and after gzip compression by the server.

To get started with this tool, install is a dev dependency in your project using your favorite package manager:
$ npm i webpack-bundle-analyzer --save-dev
$ yarn add webpack-bundle-analyzer –dev
Then, build your application with --stats-json flag:
$ ng build --prod --stats-json
And finally, run Webpack Bundle Analyzer against the generated stats.json file located under dist/app-name for angular 6, and dist for angular 5 and below:
$ npx webpack-bundle-analyzer dist/<APP-NAME>/stats.json
Your app name can be found inside your
angular.jsonconfiguration file.
You can learn more about Webpack Bundle Analyzer here.
Source-Map-Explorer
This is another tool to help you understand your final build better. It analyses your compiled angular app byte by byte and create a tree map visualization of where your code is coming from. If your final build is too large/small you might want to understand what library is contributing to that bloat. For a quick demo of this tool, checkout this video below:
https://www.youtube.com/watch?v=7aY9BoMEpG8
To use source-map-explorer, first install it globally using your favorite package manager:
$ npm install -g source-map-explorer
$ yarn global add source-map-explorer
And then build your angular application with --source-map flag set to true:
$ ng build --source-map=true --prod
And finally run it on one or more of your generated bundles. For instance, main bundle:
$ npx source-map-explorer dist/main.xxx.bundle.js
TSLint
“TSLint is an extensible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors.”
This is a set of rules, which you can customize, that help improve the quality of your code. It is great especially for teams, ensuring consistency style of coding from different developers.
On top of that, it has rules regarding almost every scenario such as variable, class and interface naming, line breaks, where to place the bracket etc. And it is supported by a host of text editors out there, and angular CLI will install it when you use it to setup your angular project. All you have to do is find the appropriate extension/plugin for your favorite text editor.
For more information about TSLint, visit the official git repo here.
Augury
This is a Dev Tool Extension for both Chrome and Firefox that helps you visualize your angular application through component trees and debugging tools. It enables you to gain useful insight such as application structure, change detection and performance characteristics of your application.
“Augury is the most used Google Chrome Developer Tool extension for debugging and profiling Angular 2+ applications.
This is a useful tool to have since it will provide you with useful insight about how your app is behaving on the browser. For this to work though, either your app must be in developer mode or at least generate source maps, if it’s a live application. You can generate source maps by passing the --source-map=true flag during build:
$ ng build --source-map=true --prod
You can install this extension on chrome here and Firefox here. For more information, please visit their github repo here or website here.
Final Thoughts
These are some of the tools that I can confidently recommend to you. There are other honorable mentions such as codelyzer and ngrev both from the same developers. Feel free to checkout on these two tools.
And finally, thank you for getting this far, if you liked this post feel free to share, and if you didn’t, tell me why on the comment section below.